Kentucky Legal Aid Website Redesign
Making Legal Help More Accessible for Residents in Crisis
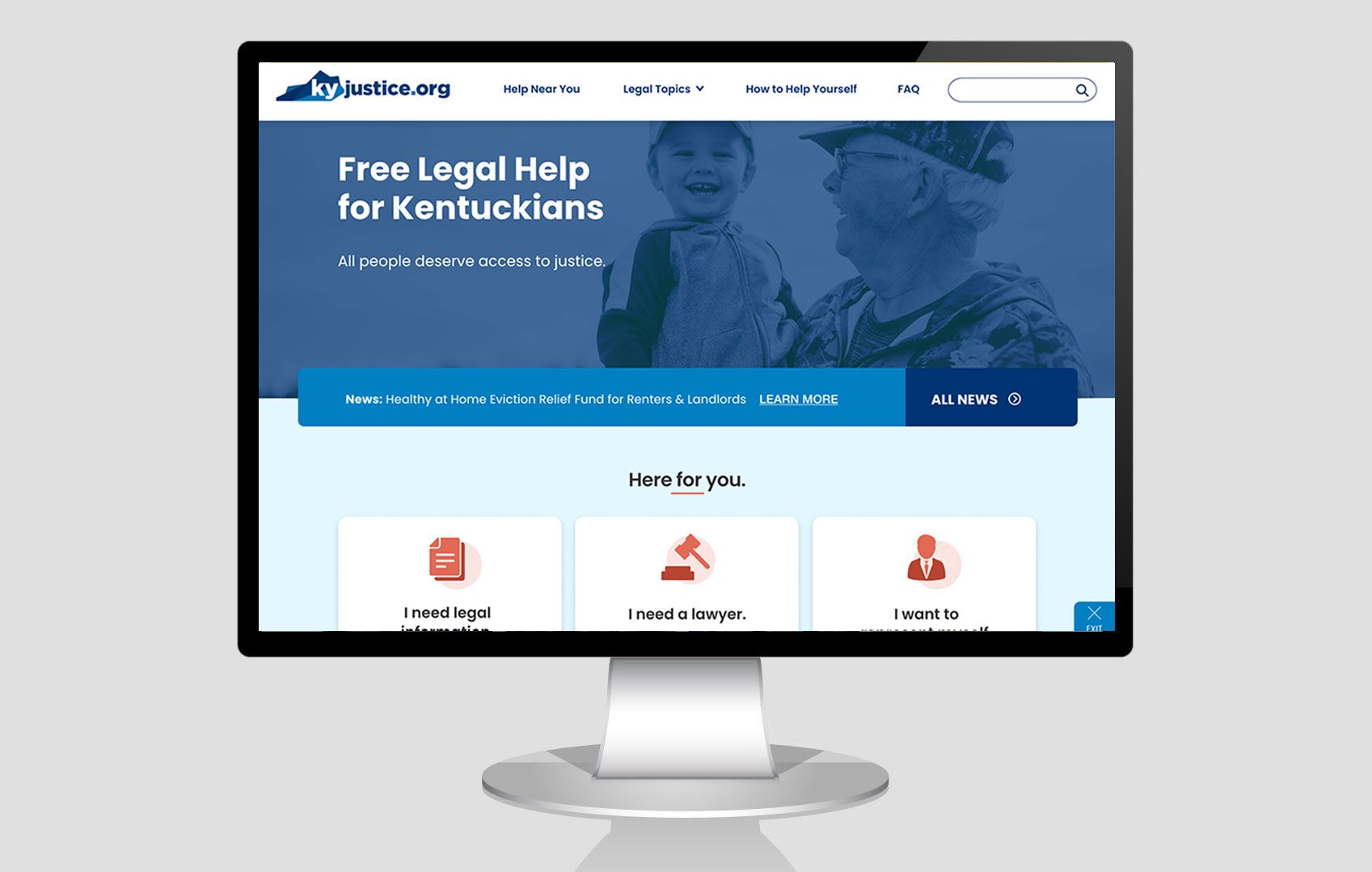
Finished product: www.kyjustice.org
(new window)


Meet Sarah
A single mother facing eviction turns to the Kentucky Legal Aid website for help—only to find a confusing, outdated, and inaccessible experience. She’s not alone. Many users struggle to determine eligibility, legal professionals are overwhelmed with repetitive questions, and mobile users find the site nearly impossible to navigate.
Key Issues Identified:
- 50%+ of hotline calls came from users confused about eligibility.
- 72% of site visitors were on mobile, yet the site wasn’t responsive.
- Many self-represented litigants lacked clear guidance, worsening the justice gap.
The Challenge: A Broken System
When I joined this project, the existing website was unusable for the very people it was designed to serve. Through interviews with users, attorneys, and social workers, I uncovered major pain points:
❌ Eligibility confusion
– Over 50% of calls to the legal aid hotline were from people confused about whether they qualified for free help.
❌
Overwhelmed legal aid staff – Call center workers and attorneys spent hours answering the same questions, instead of handling cases.
❌
Poor accessibility & mobile usability – The site wasn’t mobile-friendly, despite 72% of users accessing it on mobile. Many users had low digital literacy or used old, damaged devices.
❌
The justice gap – People who didn’t qualify for free aid also couldn’t afford private lawyers, leaving them without guidance.
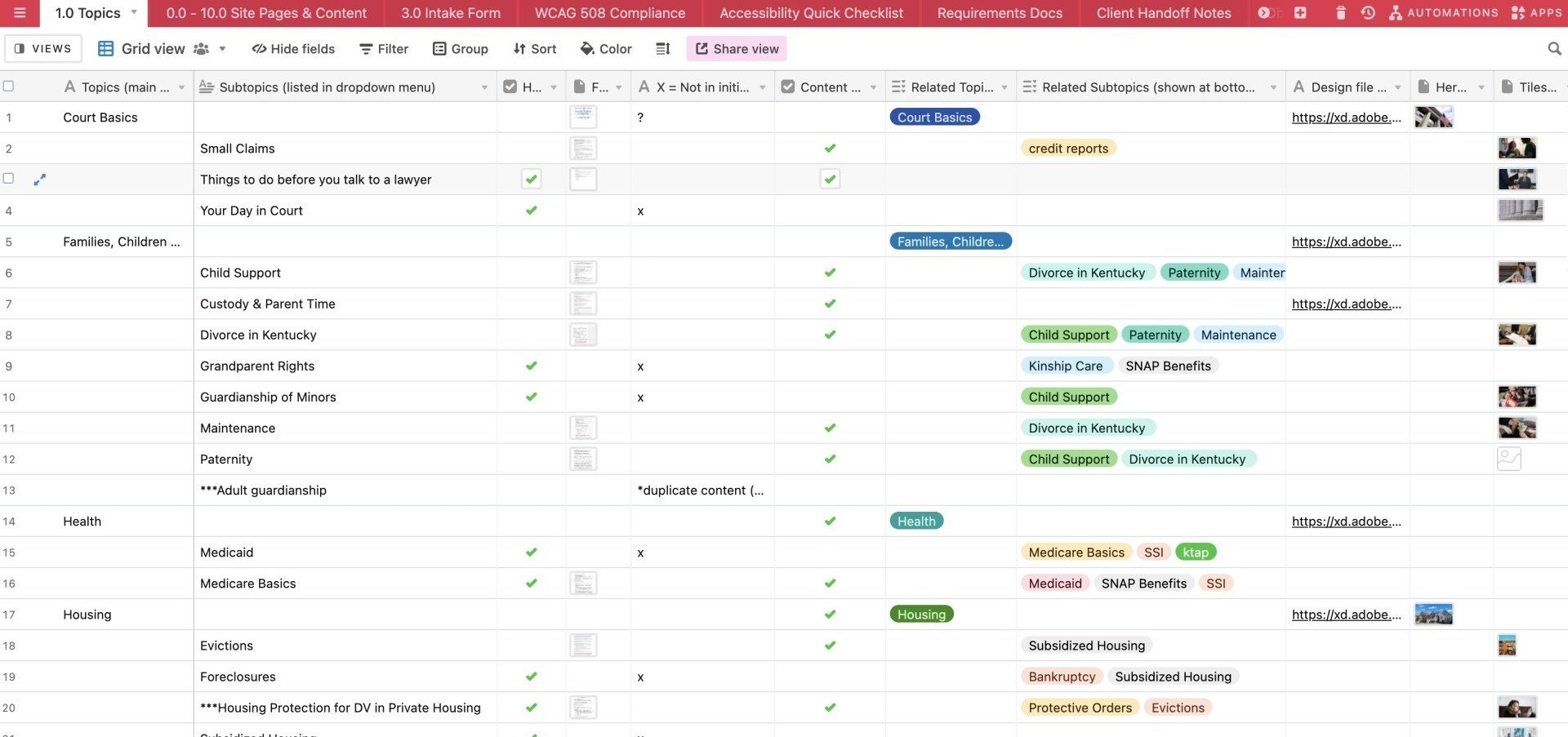
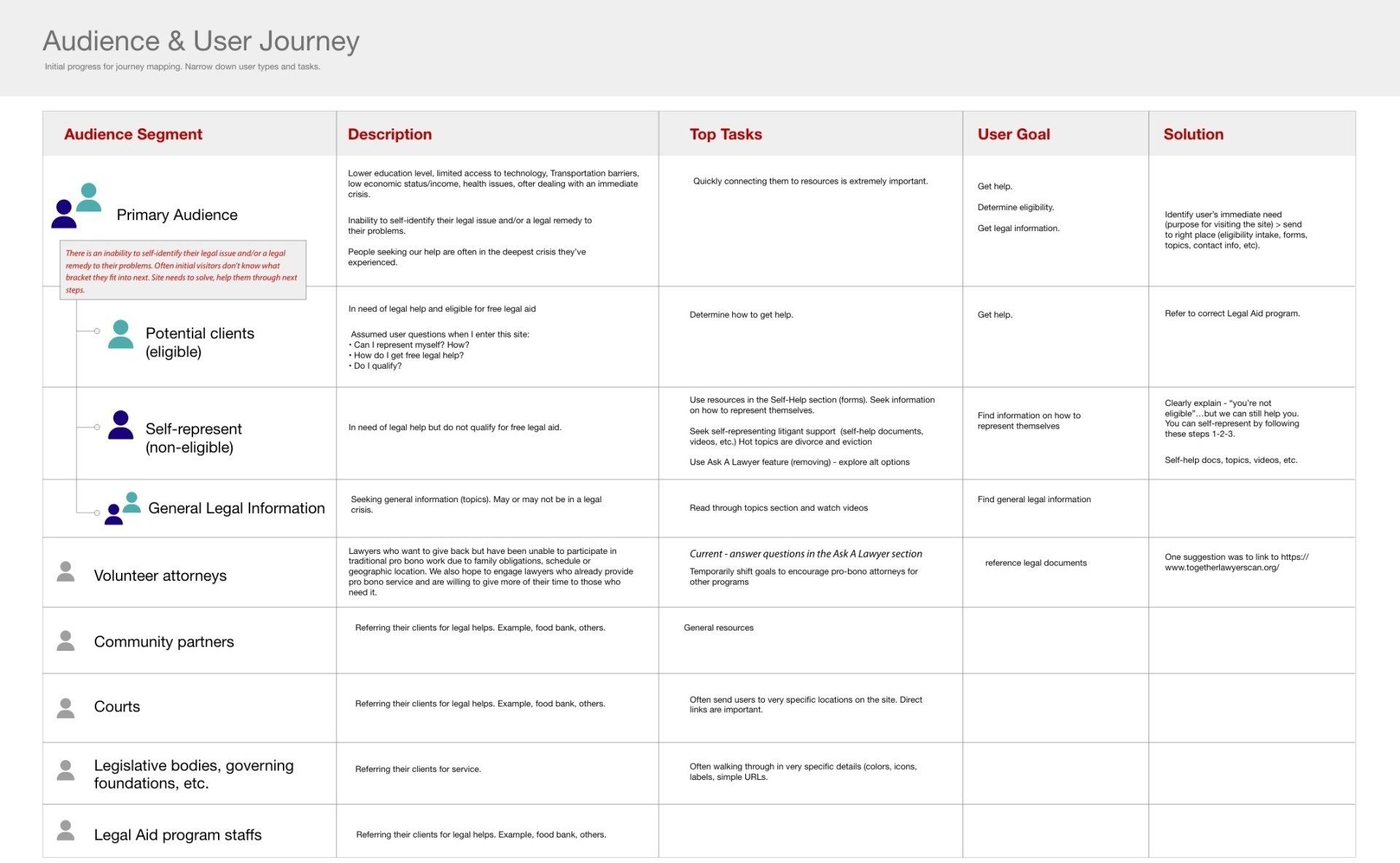
My Approach: Putting Users First
Before jumping into solutions, I needed to understand users' real needs. I led a research-driven UX strategy, including:
- User interviews with legal aid clients to understand their frustrations.
- Stakeholder workshops with attorneys, call center workers, and social workers to see where the biggest bottlenecks were.
- Site analytics review to track user drop-off points.
- Usability testing to identify barriers to completing key tasks.
🔎 Key Insight: Most users searching for legal aid were already overwhelmed, in crisis, and unfamiliar with legal terminology. They needed a clear, step-by-step path to understand their options—without complex forms or legal jargon.
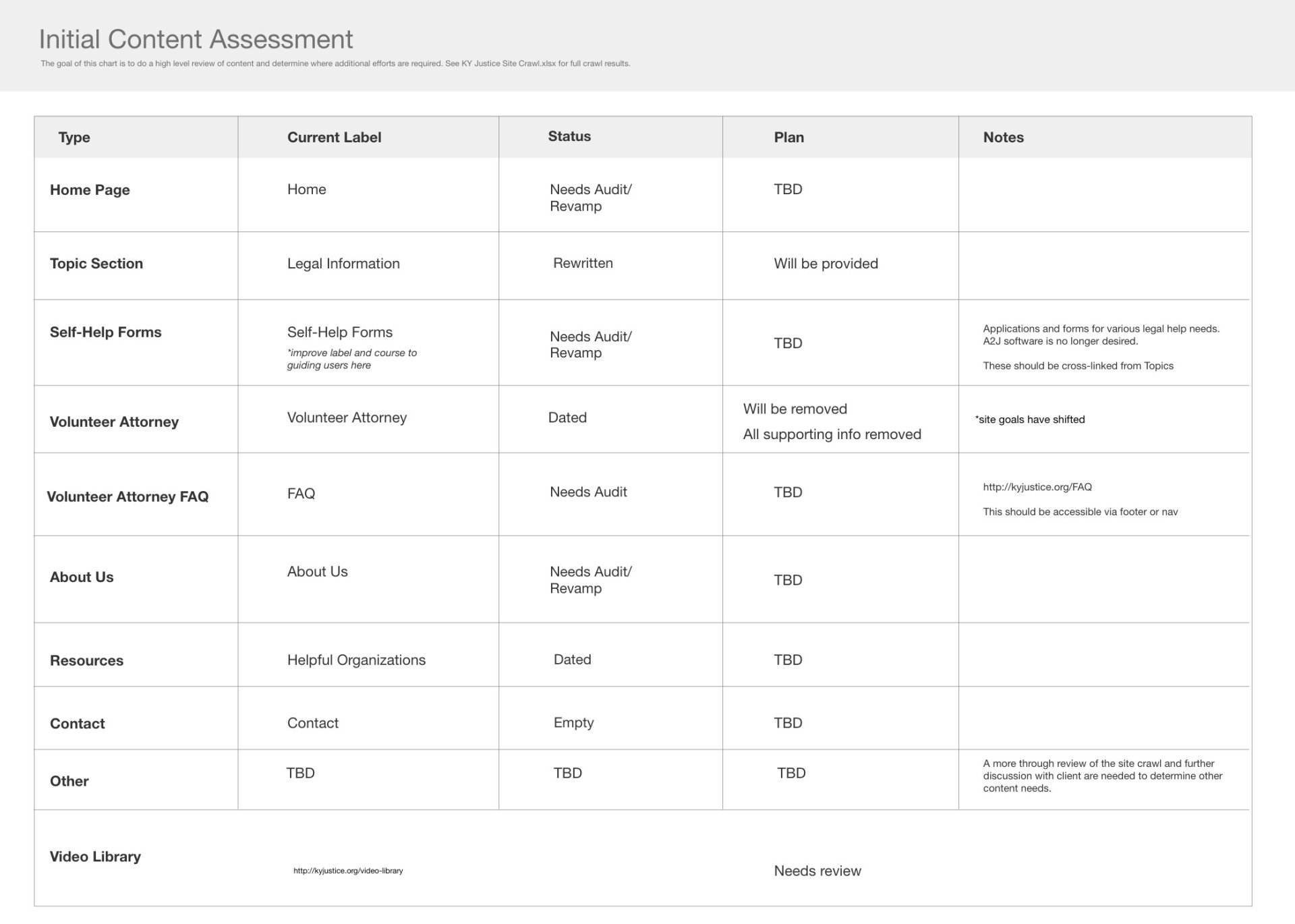
Solutions & Design Decisions
Armed with user insights, I designed four key UX improvements:
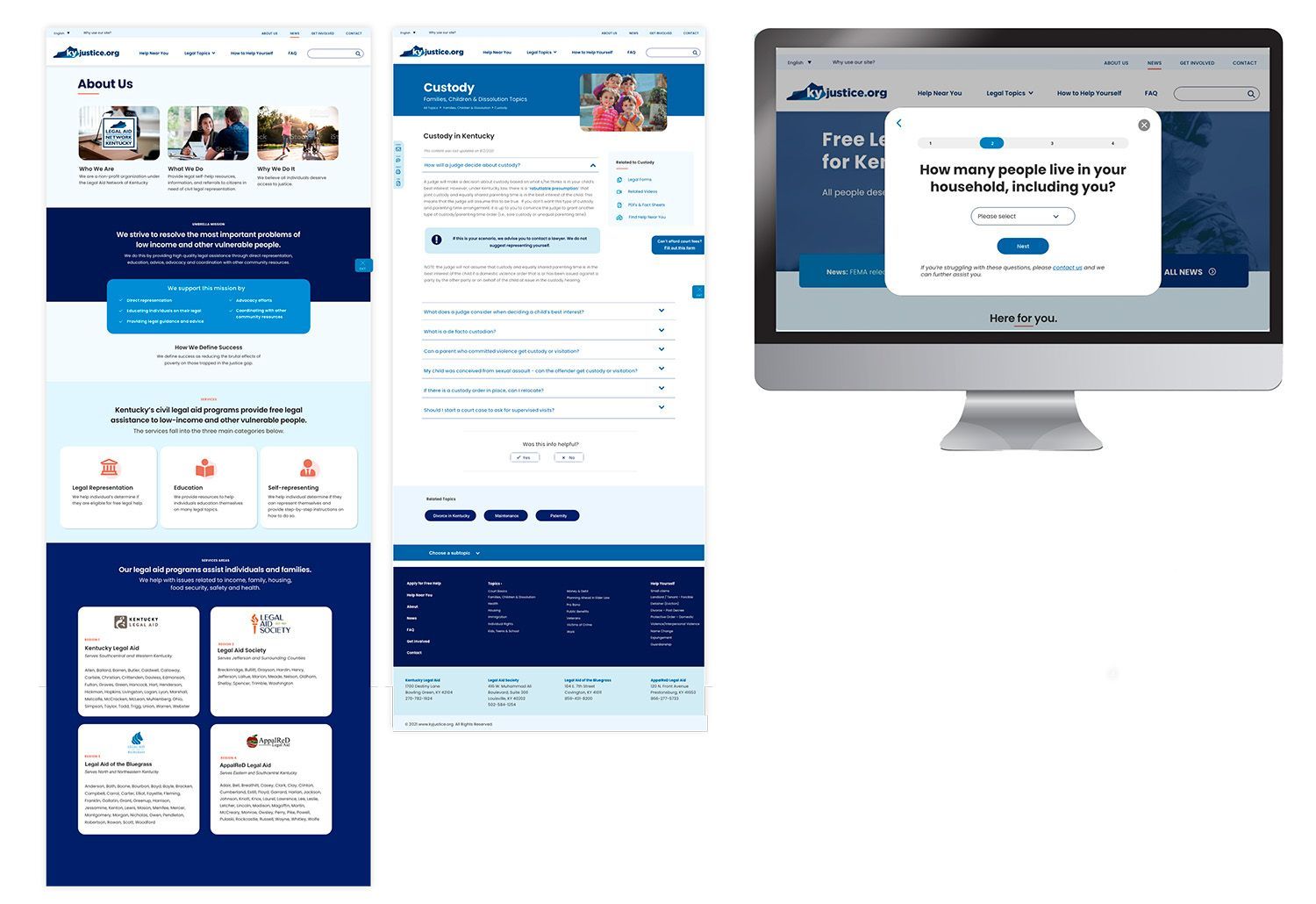
- Simplified Eligibility Check
🔹
Before: Users had to dig through pages of legal language to figure out if they qualified.
✓
After: I designed a step-by-step intake form with clear, human-friendly questions, instantly showing eligibility results.
📊 Results:
✓ 40% faster form completion time
✓ Fewer calls to the legal aid hotline about eligibility

Mobile-First, Accessible Design
Before: The site was nearly unusable on mobile, even though 72% of users were on phones.
After: I implemented responsive design and accessibility best practices (WCAG 2.1, Section 508), ensuring users could:
- Navigate the site on old/damaged devices
- Understand content written at an 8th-grade reading level
- Quickly zoom, navigate, and interact with ease
📊 Results:
- Mobile use increased by 68%
- Site readability & navigation satisfaction improved by 30% (user surveys)